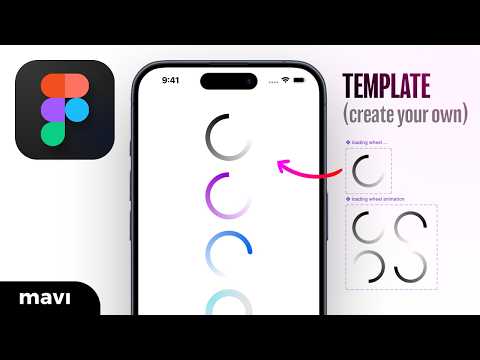
TEMPLATE For Circular Loading Animations Figma Tutorial
Share your inquiries now with community members
Click Here
Sign up Now
Lesson extensions
Lessons List | 12
Lesson
Comments
Related Courses in Web Design
Course Description
Figma mobile UI design,
in this course we will learn how to design modern, user-friendly mobile interfaces using Figma. From concept to final design, you'll explore the full mobile UI workflow including wireframing, creating reusable components, applying consistent styles, and designing screens for both iOS and Android. The course covers best practices for layout, spacing, color, and typography, as well as how to use auto layout, variants, and constraints to create scalable and responsive designs. You’ll also learn to prototype interactive flows, test user experiences, and prepare your designs for developer handoff. Whether you're building a chat app, e-commerce interface, or dashboard, this course provides hands-on experience to help you design beautiful and functional mobile UIs in Figma. By the end of the course, you’ll be equipped with the skills to confidently create polished mobile designs that are ready for real-world use. Mavi Design
Trends
Graphic design tools for beginners
Artificial intelligence essentials
Essential english phrasal verbs
Human heart structure
Build a profitable trading
Electrical engineering for engineer
Making money with apps
French
American english speaking practice
Learning English Speaking
Python for beginners
Excel skills for math and science
Network analysis Ankit goyal
MS Excel
Human Resources Management
Computer science careers
RADAR fundamenetals
Essential english verbs for beginners
Compiler Design Principles
Python programming language
Recent
Human heart structure
Carbohydrates
Biostatistics
Immunofluorescence assay
Plant biotechnology
Microscopy types for beginners
Immunoglobulin structure
Fermentation process
r DNA technology
Animal biotechnology fundamentals
Amino Acid metabolism
Cell membrane structure
Gas chromatography
Pituitary gland structure and function
Industrial biotechnology
Essential english phrasal verbs
English vocabulary verbs
English vocabulary with picture
Essential english verbs for beginners
Academic vocabulary words essentials