Practice Figma Auto Layout Build a complex card using Auto Layout
Share your inquiries now with community members
Click Here
Sign up Now
Lesson extensions
Lessons List | 13
Lesson
Comments
Related Courses in Web Design
Course Description
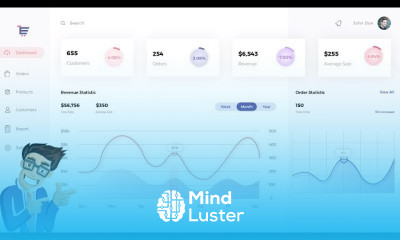
Figma mobile app design,
in this course we will learn how to design a complete and user-friendly mobile app interface using Figma. From wireframing to final high-fidelity designs, you’ll explore each step of the app design process. We’ll begin by understanding user needs, creating flowcharts, and sketching rough ideas. Then we’ll dive into Figma to design intuitive screens, apply UI design principles, and build consistent components and styles. You’ll learn how to use auto layout, constraints, and variants to make responsive, scalable mobile interfaces. The course also covers prototyping, transitions, and sharing your app designs with stakeholders or developers. Whether you’re creating an app for iOS or Android, this course provides practical tools to turn your app idea into a professional, visually appealing interface. By the end, you’ll have a full mobile app design project built from scratch using Figma. TD Sunshine
Trends
Graphic design tools for beginners
Essential english phrasal verbs
Human heart structure
American english speaking practice
Artificial intelligence essentials
Build a profitable trading
Making money with apps
UX design fundamentals
Electrical engineering for engineer
Python for beginners
Learning English Speaking
Compiler Design Principles
Excel skills for math and science
Computer science careers
Essential english verbs for beginners
Python programming language
French
Leadership and Power
Communication Skills
Human Resources Management
Recent
Human heart structure
Carbohydrates
Biostatistics
Immunofluorescence assay
Plant biotechnology
Microscopy types for beginners
Immunoglobulin structure
Fermentation process
r DNA technology
Animal biotechnology fundamentals
Amino Acid metabolism
Cell membrane structure
Gas chromatography
Pituitary gland structure and function
Industrial biotechnology
Essential english phrasal verbs
English vocabulary verbs
English vocabulary with picture
Essential english verbs for beginners
Academic vocabulary words essentials