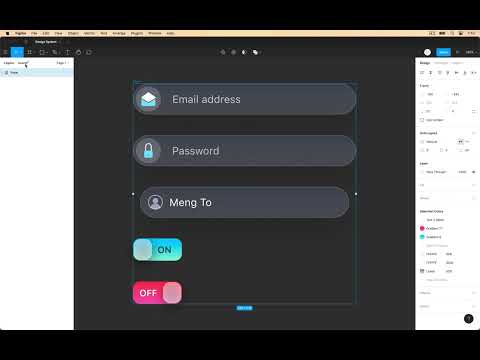
FIGMA HANDBOOK 31 Team Library
Share your inquiries now with community members
Click Here
Sign up Now
Lesson extensions
Lessons List | 101
Lesson
Show More
Lessons
Comments
Related Courses in Web Design
Course Description
Figma design tools,
in this course we will learn about Figma design tools. Figma is a powerful, cloud-based interface design platform used by professionals to create web and app UI, wireframes, and prototypes. We’ll begin by exploring the Figma workspace, including the toolbar, layers panel, and properties panel. You'll learn how to use essential tools like the Move Tool, Frame Tool, Shape Tools, Pen Tool, and Text Tool to build layouts and components. We'll also dive into more advanced features such as constraints, auto layout, vector editing, and Boolean operations. Throughout the course, you’ll practice by creating sample UI elements and learn tips to speed up your workflow using keyboard shortcuts and smart guides. Whether you’re new to UI/UX design or looking to enhance your skills in Figma, this course will give you a strong foundation in using Figma’s core design tools effectively for professional and collaborative design projects. DesignCode
Trends
Graphic design tools for beginners
Microsoft Excel
Artificial intelligence essentials
Build a profitable trading
Essential english phrasal verbs
YouTube channel setup
Learning English Speaking
Build a tic tac Toe app in Xcode
Python for beginners
Computer science careers
MS Excel
Excel skills for math and science
Making money with apps
Cyber Security for Beginners | Edureka
American english speaking practice
Human Resources Management
Marketing basics for beginners
Ubuntu linux
Compiler Design Principles
Bioinformatics basics
Recent
Bioinformatics basics
Bioinformatics databases
Vitamin A to Z tablets
Best zoology books
Best cream for piles pain
Laser surgery for piles
Best cream for piles
Anal fissure treatment
Best antibiotics for diseases
Antibodies structure
Macrophage structure
Drosophila genetics
Diagnostic tests
Bioinformatics
Genetics
Gene therapy
Kidney structure
DNA replication and types
Bacterial cell structure
Parasite structure