Figma Tutorial Create a Sidebar Menu with ANIMATED Glassmorphic Icons
Share your inquiries now with community members
Click Here
Sign up Now
Lesson extensions
Lessons List | 6
Lesson
Comments
Related Courses in Web Design
Course Description
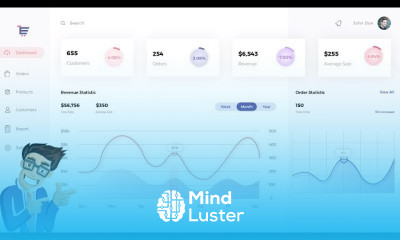
Figma glassmorphism sidebar design,
in this course we will learn about Figma Glassmorphism Sidebar Design. You'll explore how to design a sleek, modern sidebar using the trendy glassmorphism style, which combines transparency, background blur, soft shadows, and glowing elements to create a frosted glass effect. We’ll guide you step by step through creating the layout, styling icons, applying visual effects, and making your sidebar both visually appealing and interactive. Whether you're designing for a website or a mobile app, this course will show you how to build a UI component that not only looks stunning but also enhances user experience. You’ll also learn how to use Figma’s tools such as auto layout, constraints, and components to keep your design scalable and organized. By the end of the course, you’ll be confident in creating your own glassmorphic sidebars and using this design trend in professional projects. Mavi Design
Trends
Graphic design tools for beginners
Microsoft Excel
Artificial intelligence essentials
Build a profitable trading
Compiler Design Principles
Network analysis Ankit goyal
YouTube channel setup
Essential english phrasal verbs
Build a tic tac Toe app in Xcode
Excel skills for math and science
Computer science careers
American english speaking practice
Python for beginners
Making money with apps
Learning English Speaking
Ubuntu linux
MS Excel
Marketing basics for beginners
Human Resources Management
Electrical engineering for engineer
Recent
Bioinformatics basics
Bioinformatics databases
Vitamin A to Z tablets
Best zoology books
Best cream for piles pain
Laser surgery for piles
Best cream for piles
Anal fissure treatment
Best antibiotics for diseases
Antibodies structure
Macrophage structure
Drosophila genetics
Diagnostic tests
Bioinformatics
Genetics
Gene therapy
Kidney structure
DNA replication and types
Bacterial cell structure
Parasite structure