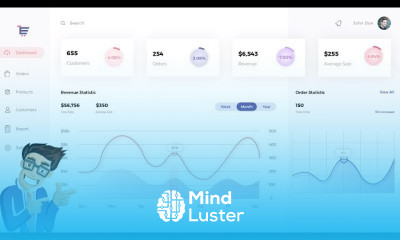
Create a working keypad prototype in Figma using variables figmadesign figmatutorial figma
Share your inquiries now with community members
Click Here
Sign up Now
Lessons List | 18
Lesson
Comments
Related Courses in Web Design
Course Description
Prototyping in figma,
in this course we will learn how to use Figma’s prototyping tools to simulate user interactions, build navigation flows, and test user experiences before development begins. You’ll discover how to link frames, add transitions, use Smart Animate, and create interactive components like buttons, menus, and toggles. We’ll also cover scrollable areas, overlays, and mobile vs. desktop flows. This course is perfect for UI/UX designers who want to bring their designs to life, communicate ideas clearly, and conduct early usability testing. Whether you're designing apps or websites, this hands-on course will give you the essential prototyping skills to enhance collaboration, reduce rework, and improve user satisfaction. Let’s begin your journey to interactive, engaging, and functional design with Figma prototyping. TD Sunshine
Trends
Graphic design tools for beginners
Web Design for Beginners
Figma for UX UI design
Accounting
Make money as a freelance designer
Accounting Finance course
Graphic Design Basics
Advanced Logo design methods
Customizing type for logos
Graphic Design | Photoshop
UX design career in 2025
Logo Design
Web design basics
Best zoology books
Financial Accounting
Web Design Using HTML CSS
Web Design 101 Free Full Course
Biology
Figma Signing Up and Signing In
CMOS Logic Circuit Basics
Recent
Bioinformatics basics
Bioinformatics databases
Vitamin A to Z tablets
Best zoology books
Best cream for piles pain
Laser surgery for piles
Best cream for piles
Anal fissure treatment
Best antibiotics for diseases
Antibodies structure
Macrophage structure
Drosophila genetics
Diagnostic tests
Bioinformatics
Genetics
Gene therapy
Kidney structure
DNA replication and types
Bacterial cell structure
Parasite structure